부족했던 나의 신입시절
개발자로 살아온지 3년반이 되었습니다. 물리학자의 삶을 꿈꿨었지만, 중학교때 게임을 만들자고 배웠던 C 언어와 고등학교때 hamachi 로 VPN 과 네트워크에 흥미를 가진것을 시작으로 학석사를 지난 뒤 시대 기술 흐름에 타고싶다는 욕심으로 첫 직장으로 쿠팡에 들어갔었습니다.
신입때는 너무 어렸었습니다. 튀는걸 너무 좋아해서 옷도 행실도 너무 자유분방했던것같고, 개발을 잘하면 모르겠는데 제대로 할줄아는것도 없으면서 열정만 높았어서 이것저것 손대는것들만 많았으니 팀적으로도 개인적으로도 남는것이 그리 많진 않았었습니다. 개발적으로는 Spring, Java 와 React 에 좀 더 집중했었으면 어떨까 아쉬움은 있지만, 나름 큰 회사에 비지니스에서 개발까지 풀스택에 가까운 다양한 경험들을 통해 배운것들은 많아서 큰 후회는 없습니다. 그래도 제가 과거의 제 신입시절로 돌아간다면 해주고 싶은 몇가지 조언들이 있습니다.
주변에서의 조언 요청
쉬는날엔 개발에 흥미를 가진 학생과 Spring 나 머신러닝 스터디를 진행하며 몇 조언도 주었었는데, 얼마전에 한명으로부터 자기 주변의 신입 개발자분들한테 해줄 조언에 대해 질문받았습니다. 짧게 답변해주려다가 내 부족했던 신입시절을 회고할겸, 블로그로 작성해놓으면 다른 스터디에서도 본 글을 추천해주면 되겠다 싶어서 이렇게 글을 작성하게 되었습니다. 워낙 다양한 스택의 신입 개발자분들이 많아서 각 분야에 맞게 학습하시는게 좋을것같아 따로 본 글에 기술적인것들은 제외하였습니다.
개발자, 한번 더 생각해보세요

최근 산업구조의 변화때문에 개발직군에 대한 수요가 폭증하기 시작했고, 현재의 취업난은 구직하는 분들에게 개발자가 매력적인 대안으로 다가오면서 직군을 개발자로 바꿔 이직하시거나 학생들은 전과를 하는 경우가 주변에서 종종 보이기 시작합니다. 유능한 개발자가 돈을 많이 벌기도하고, 회사의 대우도 좋은 편이고, 창의적 직군이다보니 흔히말하는 꼰대가 생존할 수 없는 분야라 개발자 문화가 선진화되어있어서 좋아보일 수 있습니다. 하지만 이는 나 자신이 유능한 개발자일때 한하여 얻을 수 있는 장점들입니다. 어떤 분야와도 마찬가지로 그 사이에는 무수히 많은 인고의 시간들이 있습니다.
대체 가능한 인력
개발자는 유능하지 않으면 사실 해당 인력을 대체하기가 굉장히 쉬운 직군이기도 합니다. 제 주변의 시니어 개발자분들은 모두 SI 업체에서 혹독한 개발경험을 거쳐 오셔서 관련 이야기를 많이 들어왔었는데, 개발자들의 실력 분포는 승자독식이라고 보면 됩니다. 상위 적은 % 의 유능한 개발자들만 주도적으로 프로젝트를 운영할 수 있고 그 외의 개발자들은 수동적으로 할당 받은 개발만 할 수 있습니다. 이 능동성과 수동성의 차이가 내가 있을 기업, 내가 받을 연봉, 주변에 능력있는 개발자들의 유무를 크게 가른다고 생각하시면 됩니다. 제 주변의 모든 존경스러운 시니어분들은 SI 에서 끊임없는 공부와 노력을 끝으로 올라오신 분들입니다. 이 말을 즉슨 내가 어디에 속하는지가 중요한것이 아니라 나의 태도가 중요하다는 것입니다.
유능한 개발자의 특성
유능한 개발자와 무능한 개발자의 분포가 굉장히 편파적인 이유는 유능해지기 그만큼이나 어렵다고 생각하셔야합니다. 경쟁은 상대적인데다가 노력하는 개발자들도 많기때문에 조금만 부족하더라도 장기적으로는 도태될 수 있습니다. 그렇다면 개발자는 어떤 사람들이 잘할 수 있을까요?
- 업무 외 시간에도 코딩 및 공부를 순수하게 즐길 줄 알아야합니다.
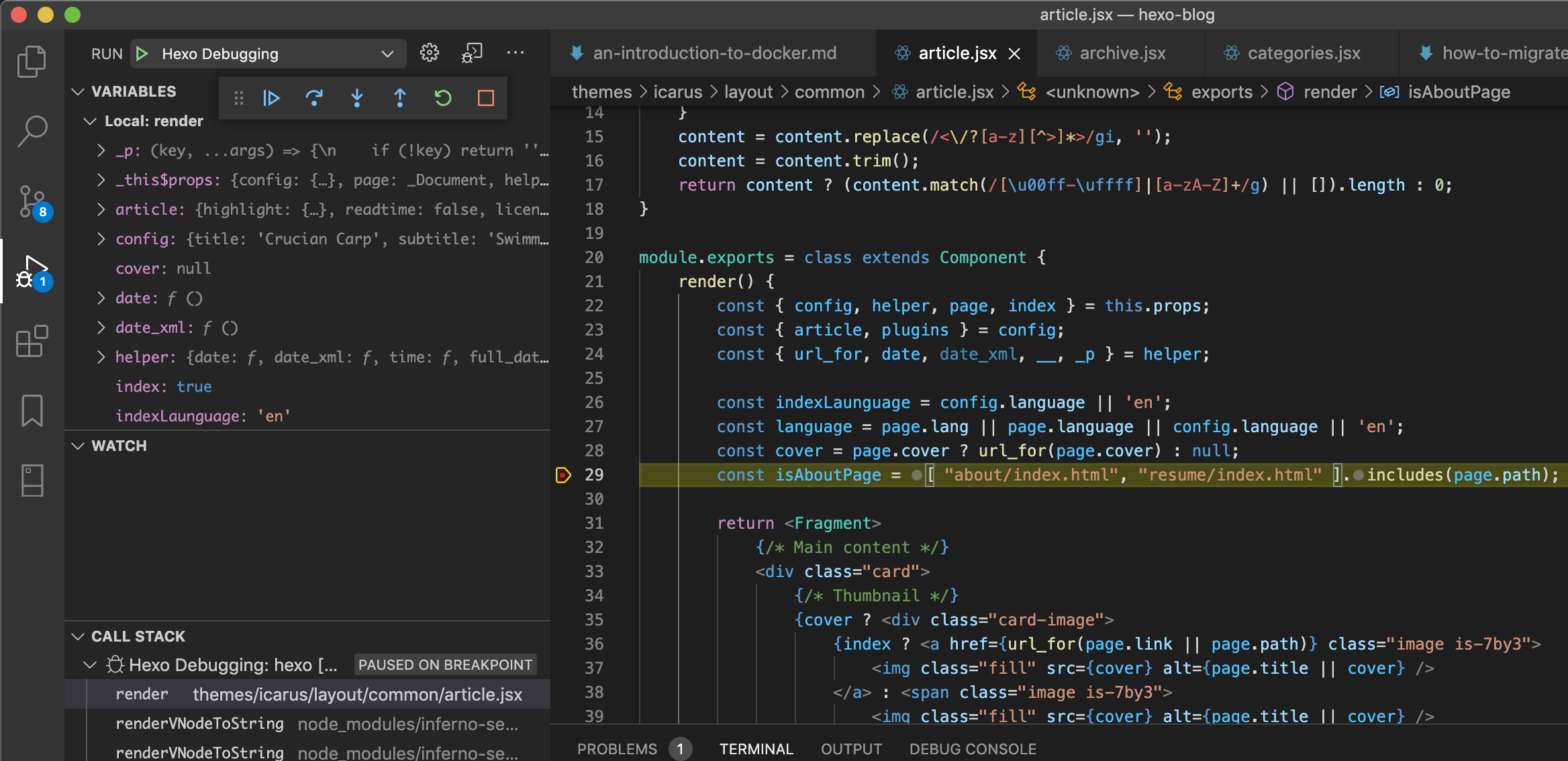
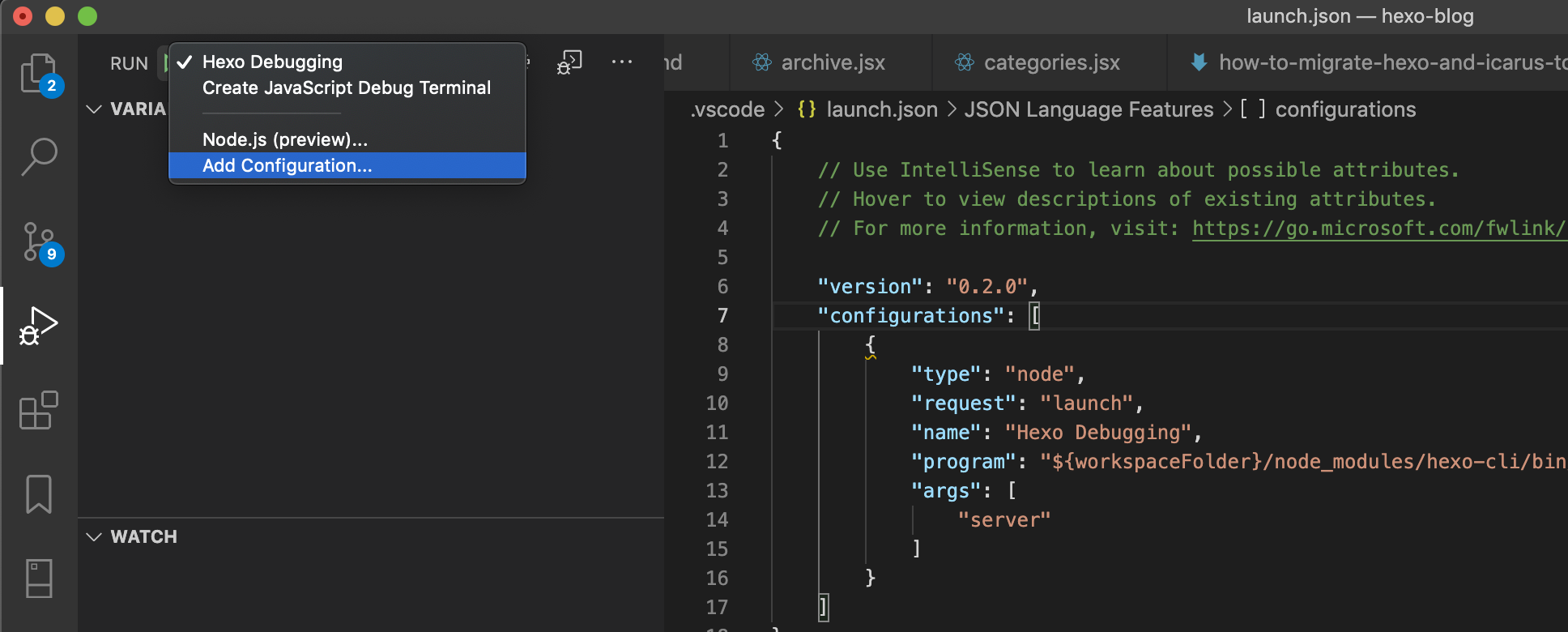
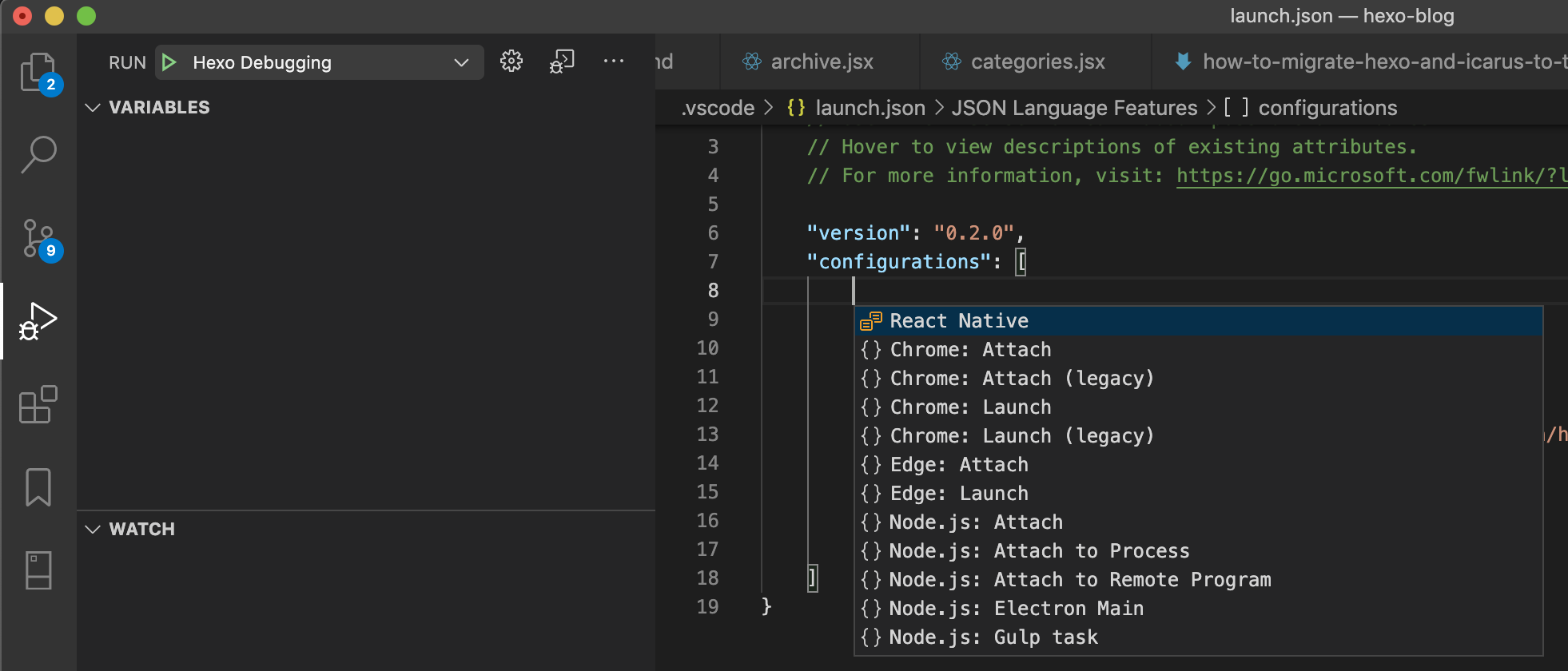
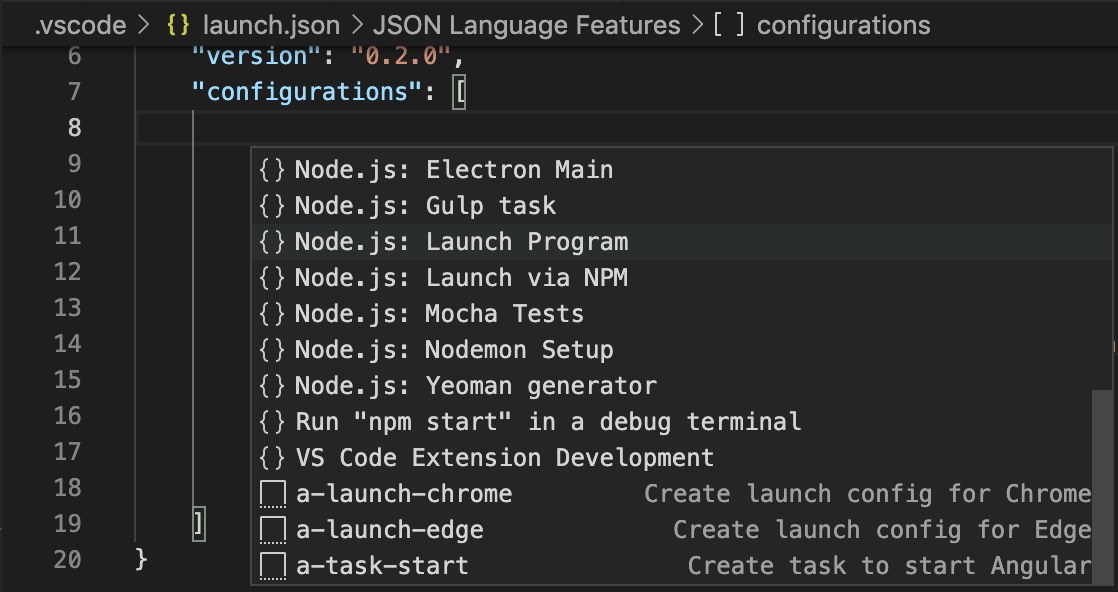
직장에서 업무를 마치고 집 돌아와서 혼자 쉬는시간에도, 직장에서 있었던 여러 이슈나 내가 주고받았던 코드리뷰들을 한번 더 복습하고 이유와 원인을 분석할 수 있어야합니다. 예를 들면, 오늘 처음으로 docker 를 이용한 배포 프로세스를 경험해봤다면 docker 에 대한 궁금한 점들을 공부하는식이죠. 개인 프로젝트가 있다면 좋습니다. 아니라면 다른 오픈소스를 하나, 둘 개선해보거나 잘 짜여진 오픈소스 코드를 뜯어보거나 디버깅을 통해 한라인씩 실행시켜보는것도 코드 역량을 올릴 수 있는 좋은 방법이기도 합니다.
- 평생 공부할 수 있어야합니다.
즐기는것도 필요하지만 개발자는 그만두기 이전까지 계속해서 공부해야하는 직군입니다. Spring 만하더라도 과거에는 .xml 기반으로 Bean 인젝션을 처리했었지만 이젠 @Annotaion 기반으로 처리합니다. React.js 도 과거에는 class 기반의 component 를 사용했지만 이제는 함수형 Hook 을 사용합니다. JVM 과 ES 표준은 항상 끊임없이 변화하고 매 개발 컨퍼런스에서는 자신들의 새 개념을 발표합니다. 세상을 빠르게 돌아가도록 하는건 기술이고 최근 그 기술의 선봉에 개발자들이 있습니다. 이 빠른 흐름에 뒤쳐지지 않기 위해서는 매 새로운 개념을 ‘과거의 탄탄한 개발지식을 바탕’으로 흡수하여 그 다음을 준비할 줄 아는 인재가 되어야합니다.
개발은 어떤 유저가 하나의 웹/앱에 수행한 클릭이 프론트 UI -> 네트워크 -> 보안 -> 백엔드 서버 -> 서버 인프라 -> DB 모든 기술 스택의 사이클을 한바퀴 돌아 원하는 결과를 볼 수 있게하는것입니다. 각 분야는 의사로 치면 전문의들이 있을 정도로 그 깊이가 매우 깊습니다. 내가 어떤 분야의 전문의가 되더라도 모든 사이클에 대한 적당한 깊이의 이해가 있어야지
- 개발하는데 있어서 다양한 상황을 동시에 고려하여 신뢰성 높은 결과를 만들/조언할 수 있고
- 문제가 생겼을때 빠른 원인 파악 및 대처를 할 수 있습니다.
개발자는 사실 분석가입니다.
개발자를 꿈꿀때 흔히 생각하는 모습은 키보드를 통해 코드를 끊임없이 쳐서 새로운걸 생산해내는것일 것입니다. 개발의 절반만 보안, 성능, 안정성, 확장성을 고려하여 새로운 코드를 생성하는것이고, 그조차도 내가 만들었던 혹은 타인이나 스택오버플로의 코드의 많은 부분을 참조하여 재생산하게됩니다. 나머지 절반은 테스팅과 디버깅입니다.
회사에서 업무를 수행하게 되면 하나의 프로젝트를 한 사람이 모든 역할과 책임을 갖고 만들지 않습니다. 만약 그렇다하더라도 해당 코드는 다음 세대에 새 개발자가 물려받게됩니다. 개발은 다수 개발자와의 협업입니다. 즉, 다수 개발자들의 코드더미에 내 작은 코드를 넣는 과정의 반복입니다. 비대면, 비동기적 협업인 셈입니다. 그렇기때문에 하나의 피쳐를 개발한다 하더라도 타 개발자가 개발한 코드를 온전히 이해할수 있어야지 원치않는 에러를 내지 않게됩니다. 테스트를 진행하다보면 분명히 의도적인 결과가 도출되지 않을때가 있는데, 내가 만든 코드뿐만 아니라 타 개발자의 코드도 같이 디버깅 할 줄 알아야합니다. 라인별로 의도를 파악하고, 코드의 흐름을 파악하는건 직접 개발능력보다 더 중요합니다. 아무리 좋은 침을 쓴다한들 한의사가 맥을 잘짚지 않으면 소용없는것과 마찬가집니다.
코드의 유지보수성은 한때 엄청 큰 이슈였고, 이를 위해 Spring 의 IoC, 책임분리 개념들이 이를 돕기위해 나왔었던것입니다. 남들이 어떤 문서없이도 코드를 이해할 수 있도록 만드는것이 가장 좋지만, 문서와 커멘터리는 개발자와 협업에 있어서 그 못지않게 중요합니다. 개발은 협업이란걸 잊으면 안됩니다.
좋은 시니어 개발자가 되기
생각했던것과 조금은 다른 개발자의 역량에 대해 알아봤습니다. 그럼에도 개발자가 되고싶은 마음이 크다면 이제는 신입때부터 어떻게해야 몇년뒤에 동료들이 같이 일하고싶어하는 시니어로 성장할 수 있을지에 대해 말해보겠습니다. 짧게 요약하자면 내가 작성한 코드에 대한 근거/이유를 어느 누구에게도 명료히 이야기할 수 있어야하고, 주력인 언어나 프레임워크에 대한 깊은 이해가 있어야합니다.
이슈와 리뷰는 꼭 메모/복습
개발중에 발생하는 이슈, 코드리뷰는 꼭 ‘왜’에 대해 꼼꼼히 메모해놓고 복습하는것이 필요합니다. 앞서 말씀드렸듯이 개발자는 평생 공부해야하는 직업일 정도로 익혀야할 정보가 많기 때문에 따로 메모/복습이 없다면 매번 똑같은 실수를 반복하게됩니다. 기억을 잘하기 위해서는 스터디같은것을 통해 누군가에게 가르치는게 좋은 방법입니다.
코드 작성 이유 설명
내가 어떤 작업을 왜 이렇게 했는지 누군가에게 제대로 설명할 수 있어야합니다. 신입이나 경력 개발자를 뽑을때 인터뷰로 유심히 보는 부분이기도 합니다. 누가 이렇게 하라던데요? 스택오버플로에서 이렇게 쓰더라구요.의 근거는 당연하지만 좋지 않습니다. 이유없이, 그냥 되니까 사용하는 코드는 거의 없어야합니다. 물론 시간의 한계 때문에 모든 이유를 다 알 순 없습니다만 적어도 내 주력 분야에 대해서는 설득할 수 있어야합니다.
언어/프레임워크 선택과 집중
신입때는 주력 언어, 프레임워크, DB 가 적고 깊을수록 좋습니다. 특히나 최신 기술을 사용하고 각 팀마다 개발스택이 다양한 (좋은) 회사를 처음 가게된다면 뷔페에 온듯양 두 눈이 휘둥그레져서 이것저것 다 먹어보고싶은 마음은 백번천번 이해합니다. 하지만 주니어라면 내 주력 기술이 단 하나라도 있어야 그를 통해 다른 기술들과의 차이점을 알고, 특징들을 더 잘 이해할 수 있습니다. 타 기술을 이해하는데에 뿐만 아니라 커리어적으로도 3년~5년의 긴 시간이 흘렀을때 그 주력 기술이 나의 강점이 되어 후배들을 이끌 수 있게됩니다.
모든것을 다 익히고싶은 마음은 당장은 안타깝지만 정보량이 정말 방대하기 때문에 하나라도 제대로할 줄 아는 선택과 집중의 지혜가 필요합니다. 풀스택은 내 분야에 대한 제대로 된 이해가 꼿꼿히 바로서야 그 위에 ㅡ 자를 그려서 T 자형 인재가 될 수 있는것입니다. ㅣ만 제대로 세운다면 그 이후 ㅡ 는 더 넓고 방대하게 뻗어나갈 수 있으니 당장의 욕심을 내려놓고 내 분야에 집중합시다.
언어/프레임워크 선택은 내가 가고싶어하는 분야에서 많이 선호되고 보편적으로 사용하는것을 선택해야합니다. 웹 서비스 개발이라면 Java, Spring 그리고 SQL 은 MySQL 만 제대로 공부해놓는다면 NoSQL 의 개념과 MVCC 등을 이해하는데 큰 도움이 됩니다. 게임 개발이라면 유니티를 위해 C# 을 배운다거나 머신러닝을 위해서는 tensorflow 를 위한 python 을 공부할 수 있을것입니다.
틈틈히 시간날때마다 공부
신입분들은 새 회사에서 크게 세가지를 배우실겁니다. 내외부 팀 구성 및 본인의 팀 내 팀원들, 비지니스, 개발 기술스택. 쿠팡처럼 비지니스가 방대한 회사를 가셨다면 당장 그것만 이해하는데 1여년을 다 사용해야할수도 있지만, 틈틈히 개인의 주력 언어, 프레임워크를 좀 더 끈질기게 공부하신다면 좋은 기회가 왔을때 더 잘 캐치하여 성과를 올릴 수 있으실겁니다.
혹자는 2~3년 세상에 난 없는 사람이라고 생각하면서 끈기있게 공부에 전력을 쏟으면 더 빠른 시간안에 시니어가 될 수 있다곤 하지만, 그렇게 추천드리긴 인간적으로 어렵다고 생각됩니다. 이러한 이유로 오타쿠 혹은 코딩/공부를 미친듯이 좋아하는 분들이 천재 개발자가 되는것이라 생각합니다. 결국엔 공부의 총량이 결정하는 셈입니다.
코드리뷰는 필수
코드리뷰가 매우 활성화되어있는 회사로 가는것을 추천드립니다. 적어도 한명의 사수가 꾸준히 코드리뷰를 해줄 수 있는 기업에서 일하는것이 좋습니다. 멘토-멘티 문화가 바로잡혀있다면 정말 최고입니다. 한줄의 코드에는 그렇게 작성한 수많은 이유들이 있습니다. 주니어 개발자들은 이걸 왜 이렇게 개발하였는지 알기위해서 몇달을 공부해야하지만, 대로 된 멘토가 있다면 일주일에 모든 이유를 배울 수 있습니다. 물론 그 지혜는 꼭 메모해놓는것이 필요합니다. 그런 문화가 없다면 동기들과 혹은 스터디를 통해 서로의 코드와 지식을 나누고 리뷰하는 모임을 만드는것이 좋습니다. 회사 동기들은 대외비인 회사 내부 코드들을 리뷰해줄수있다는 장점이 있고, 스터디를 통해서는 지정한 언어/프레임워크를 다양한 시각에서 토론해볼 수 있다는 장점이 있습니다. 비슷한 이유로 개발자 모임같은 대외 활동을 늘리는것도 시니어 분들에 의해 많이 추천됩니다.
커뮤니케이션 능력
사람들을 대하지 않는다는 비대면의 특성때문에 전 개발자를 선택하였었지만, 흔히 아싸의 이미지를 갖는 개발자의 이미지와는 달리 결국 개발자는 사람을 대하는 직업입니다. 실제로 매체에서 접하는 비사회적인 nerd 들은 본인의 역량은 굉장히 뛰어날지 모르겠지만, 회사는 팀별로 설정된 목표를 가지고 함께 나아가는 곳이기에 협업과 커뮤니케이션 능력이 없다면 활용불가능한 자원에 불가합니다. 신입 개발자로써 두 분야의 사람을 접하게 될텐데 비지니스 분야, 디자인 분야입니다. 이들과는 (1) 요구사항과 (2) 개발 한계에 대해 이야기할일이 많을것입니다. 또한 같은 분야의 개발자들과도 (1) 코드에 대한 리뷰/이유 설명과 (2) 정보 교환을 위해서도 커뮤니케이션은 필수입니다. 타인의 의견을 항상 경청, 존중해야할줄 알아야하며 내 근거에 대해서 조리있게 설명할 줄 알아야합니다.
사실 처음에는 풀스택 개발자가 되기위해서 알아야할 기본적인 프론트엔드, 백엔드, 보안, 네트워크, 인프라에 대한 기술적인 내용들을 이야기하고 싶었습니다. 하지만 워낙 양이 방대하기 때문에 이건 앞으로 블로그글이나 오프라인으로 스터디를 통해 전달해야할거같습니다.
벌써 3년 반이란 세월이 지났지만 아직도 항상 부족함을 느끼며 공부하고 있기 때문에 이런 조언글을 쓰는게 적합한가 싶기도합니다. 신입때 내게 아쉬웠던 점들을 풀어쓴 글이 이제 막 신입으로 들어오는 후배나 개발직을 준비하는 분들에게 도움이 될것이라 생각합니다. 짧은 시간에 작성한것이라 부족함이 많을 수 있음에도 끝까지 읽어주셔서 감사합니다. :) 모든 개발자 분들 화이팅하셨으면 좋겠고 언젠간 좋은 위치에서 만나뵈면 좋을것같습니다.


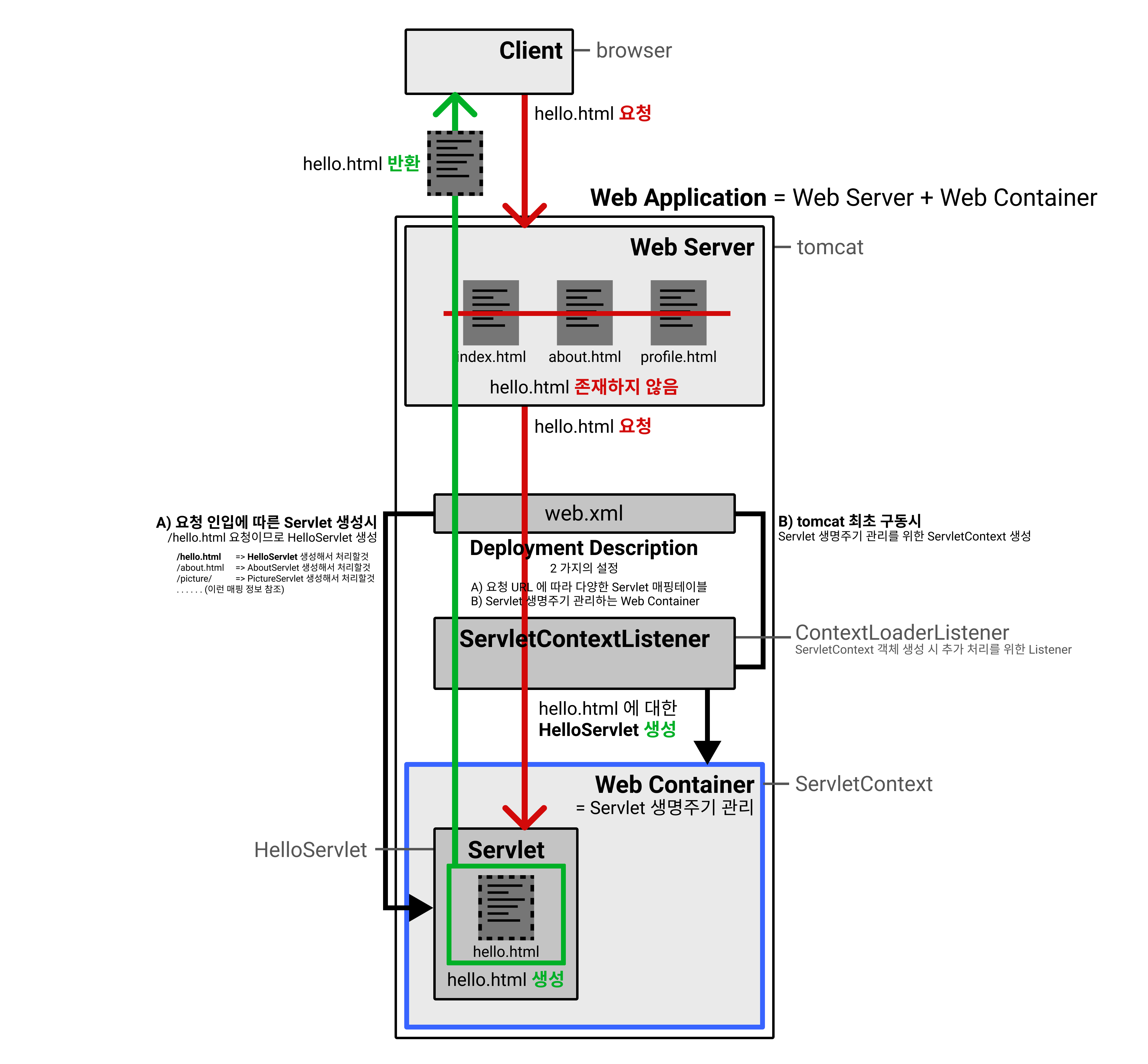
![출처: [JSP] 서블릿(Servlet)이란? - https://mangkyu.tistory.com/14](/2021/02/14/a-tutorial-for-spring-mvc-and-security/servlet-container-life-cycle.png)